
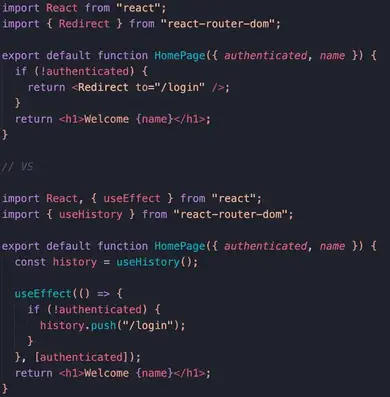
How do you redirect from a function in react-router-dom 6? useNavigate and useHistory are not allowed? : r/reactjs

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub